Style Tiles: альтернатива полному макету сайта для веб дизайнера

Первоначальный этап разработки дизайна занимает немало времени и редко оправдывает ожидания клиентов. Как этого избежать? Модульный инструмент Style Tile – новый шаг в методике по созданию сайтов.
Некоторые говорят, что создание полных макетов для проектов веб-дизайна в Photoshop уходят в прошлое. Другие считают, что дизайн в браузере также не всегда оправдывает ожидания. Style Tiles – новый способ создания дизайна сайта на начальных этапах, дизайнерский подход, разработанный Самантой Уоррен. По словам Уоррен, Style Tiles предлагает клиенту различные опции интерфейса без необходимости создавать несколько макетов в Photoshop.
Что такое Style Tiles?
Style Tiles представляет собой единый набор общих элементов, включая цвета, типографику, текстуры, шаблоны и конструктивные особенности. Если дизайнер интерьера предоставляет своим клиентам образцы краски, ткани и вырезки из журналов, то веб-дизайнер может предложить набор Style Tiles.
Важно отметить, что Style Tiles не дает точного представления о том, как будет выглядеть сайт, инструмент лишь помогает определить настроение, тон и «чувство» сайта, основываясь на том, что вы узнали от клиента на первых встречах.
Подход Style Tile – не совсем определенный алгоритм или даже инструмент, а скорее набор руководств, методов и подходов, которые позволяют сосредоточиться на том, что действительно важно в дизайне (по крайней мере, на начальных этапах нового проекта). Начните с загрузки шаблона psd, чтобы начать работу и выстраивать элементы Style Tiles для собственного рабочего процесса.
Примеры
Давайте рассмотрим несколько примеров, чтобы показать, как можно использовать Style Tiles. Вот как выглядит Style Tiles на начальных этапах разработки сайтов:
tutsplus.com
В данном примере инструмент Style Tile основан на недавно обновленном сайте Tuts + Premium.
Как видно, с помощью Style Tile удобно выбирать дизайн для Tuts + Premium. Определены некоторые элементы дизайна презентационного раздела сайта оранжевого цвета, а также вид сообщений в блоге.
Важно отметить, что Style Tiles подходит к любому размеру экрана, и легко представить, как сайт будет выглядеть на компьютере, планшете или смартфоне.
styletil.es
Давайте представим, как бы мог выглядеть сайт разработчика Style Tiles, http://styletil.es, на начальном этапе создания дизайна:
Обратите особое внимание на раздел Adjectives (Прилагательные) внизу страницы. Все цвета, варианты оформления и текстуры английских слов «удобный в использовании», «доступный», «наглядный» еще раз напоминают, что Style Tiles поможет создать нужный дизайн, тональность сайта и донести по пользователей основное сообщение бренда.
Основные функции
Рассмотрим схожие черты примеров Style Tiles, упомянутых выше:
- Логотип клиента. Только потому, что это не макеты в буквальном смысле слова, вовсе не значит, что мы не можем отнести их к конкретному клиенту. В конце концов, это профессиональная презентация клиента!
- Набор цветов. Выбираем наиболее важные цвета. Вы не ограничены пятью цветами – используйте столько цветов, сколько требует проект.
- Текстуры: Не путайте текстуры с шаблонами Photoshop. Эта функция используется, чтобы выбрать некоторые ключевые элементы дизайна, которые передают конкретное сообщение бренда. Думайте о текстурах как об элементах дизайна. В приведенном выше примере заголовок и часть иллюстрации передают конкретное сообщение, которое соответствует общему направлению дизайна проекта.
- Прилагательные. Раздел «Прилагательные», самая важная часть Style Tiles, – это акцент на ключевых словах, описывающих цель клиента, бренда или сайта. Позже мы подробнее расскажем о том, как подбирать такие прилагательные.
- Типографика. Используйте этот раздел, чтобы определить потенциальные заголовки сайта, текст абзаца и ссылки.
- Кнопки. Оба сайта побуждают посетителя выполнить определенное действие: на сайте Tuts + пользователь должен зарегистрироваться в программе Premium. В случае Style Tiles пользователь загружает шаблон Photoshop. Таким образом, в обоих случаях очень важны кнопки «Призыв к действию». Для других сайтов, где кнопки необязательны (например, блог), можно отказаться от этого раздела и заменить его чем-то другим.
- Фон: На обоих сайтах фоновые шаблоны являются ключевыми элементами дизайна. Хотите, чтобы дизайн выглядел проще? Выбирайте нейтральный цвет.
- Версия. Каждый вариант Style Tiles должен содержать название проекта и номер версии. Это позволяет говорить с клиентом о конкретном дизайне и исключить непонимание (например, «Мне нравятся цвета в первой версии, но кнопки лучше в третьей»).
Как уже упоминалось ранее, Style Tiles не следует определенному формату. Фактически, можно включить почти все, при условии, что это имеет значение для концепции дизайна. Например, вы можете отказаться от раздела «кнопки» и поменять его на видеопроигрыватель, виджеты или другие элементы.
Зачем использовать Style Tiles?
Каковы преимущества Style Tiles для вас и ваших клиентов?
- Упрощение процедуры разработки сайта и четкое определение целей
Инструмент Style Tiles упрощает начальный этап разработки сайта и процесс согласования дизайна с клиентом.
Представляя клиенту полнофункциональный дизайн сайта сразу после первой встречи, вы рискуете потратить немало нервов. Вместо того чтобы клиент задумывался над каждой мелочью в дизайне («Хм … думаю, эта кнопка должна быть «более оранжевой»), лучше сосредоточиться на общем направлении дизайна, который бы отражал цели компании («Мне нравится, что эти цвета создают ощущение доверия, это идеально подходит для моего виджета»).
Помните, что ваши клиенты в основном не дизайнеры, но часто они знают, что им нравится, даже если интуитивно. Style Tiles – идеальный инструмент, позволяющий непрофессионалу говорить о дизайне в целом, не нагромождая сайт лишними элементами.
- Экономия времени
Оптимальные макеты сайта, продуманные до последнего пикселя, требуют времени. Это часы и часы кропотливой работы.
Вам придется учитывать все эти затраты, и если вы создаете три отдельных полнофункциональных макета, это две трети вашего времени, в результате чего файлы окажутся в папке «Неиспользуемые ресурсы» на вашем жестком диске, не говоря уже о том, что две трети бюджета клиента будет потрачено впустую.
С использованием Style Tiles процесс создания различных версий и внесения изменений становится проще. Вы сможете оптимизировать процесс создания дизайна и вносить изменения по первому запросу клиента в считанные минуты.
Например, на создание двух проектов с помощью Style Tiles, упомянутых выше, ушло всего 40 минут, по 20 минут на каждый.
- Сохранение высокого качества
Каждый дизайнер отличается от других, но если вы создаете три отдельных макета в Photoshop, один будет идеальным, второй — очень хорошим, а третий – посредственным. Вы представляете три версии клиенту, и он неизменно выбирает именно тот вариант, который нравится вам меньше всего. И вот вам приходится работать над сайтом, который явно не вызывает у вас гордость и который будет работать не в лучших интересах клиента.
Style Tiles позволяет легко экспериментировать с различными концепциями дизайна и предлагает альтернативы для клиента с учетом определенных потребностей.
- Совместимость с различными устройствами
Как вы представите дизайн клиенту? Это будет широкая настольная версия 960px? Или iPhone? Да, и не забудьте про Blackberry и 500 версий мобильных устройств Android, которые были выпущены всего за последние несколько лет. А если ваш клиент спросит, как это будет выглядеть на его любимом Palm Pilot, который у него остался с того времени, когда еще Буш был президентом?
По словам Саманты Уоррен, Style Tiles не зависит от размера или вида устройств, главное, чтобы дизайн был цифровым.
Сегодня выйти в Интернет можно используя сотни способов, и каждое устройство будет со своими функциями, особенностями и недостатками. Одно из преимуществ Style Tiles – это совместимость с различными устройствами.
Как создать Style Tiles?
Теперь, когда вы знаете, что такое Style Tiles, и каковы преимущества его использования в качестве альтернативы полнофункциональным проектам, настало время открыть Photoshop и начать создавать свой первый проект с использованием Style Tiles.
В первую очередь нам необходимо определить потребности и цели клиента и перевести их в концепции, которые позволят сформировать правильные проектные решения.
Процесс создания Style Tile состоит из четырех этапов:
- Слушайте;
- Интерпретируйте;
- Определяйте;
- Повторите.
Эти этапы кажутся совсем не понятными? Давайте подробно рассмотрим каждый шаг.
Слушайте
Независимо от того, разговариваете ли вы со своим клиентом лично, по Скайпу или по электронной почте, необходимо потратить некоторое время и усилия, чтобы узнать его бизнес и цели сайта. В противном случае вы постоянно будете строить неверные догадки и предположения, что, скорее всего, приведет к плачевным результатам и недовольным клиентам.

Этот процесс включает не только выявление любимых цветов клиента и других понравившихся веб-сайтов. Хотя можно написать целый учебник по эффективному опросу клиентов, вот несколько стратегий, которые помогут вам в поиске:
Изучение рынка, бизнеса и продукта клиента
Все любят говорить о том, что для них важно. Как только вы заставите клиента говорить о своем бизнесе, ему сложно будет остановиться. Чем больше он рассказывает о своем проекте, тем лучше для конечного результата.
Вот несколько вопросов, которые стоить задать клиенту:
- Какая у вас целевая аудитория? Кого вы хотите видеть на своем сайте?
- Кто ваши конкуренты?
- Каковы ваши преимущества перед конкурентами?
- Каков ваш продукт (например, это самый дешевый, самый дорогой, самый качественный, самый инновационный и т. д.)?
- Что важно для ваших клиентов? (Помните, что низкая цена — это не единственная потребность пользователя продукта или услуги).
- Какой призыв к действию должен быть на сайте? (например, подписаться на рассылку новостей, купить продукт, стать подписчиком в Twitter и т. д.).
Понимание потребностей клиента
Как только вы лучше поймете бизнес клиента, определите его основные потребности и выберете некоторые ключевые концепции, которые помогут вам создать направление дизайна на следующем этапе.
Вот несколько вопросов, которые можно задать:
- Если бы вы могли выбрать любую знаменитость для рекламы бренда, кто бы это был? Что в них отражает ваш бренд, продукт или услугу?
- Если бы ваш продукт или услуга были человеком, какие телешоу он бы смотрел? Какую музыку слушал?
- Если бы ваш продукт или услуга были человеком, какие слова использовал бы его лучший друг, чтобы описать его (например, «дружелюбный», «сильный», «смешной» и т. д.)?
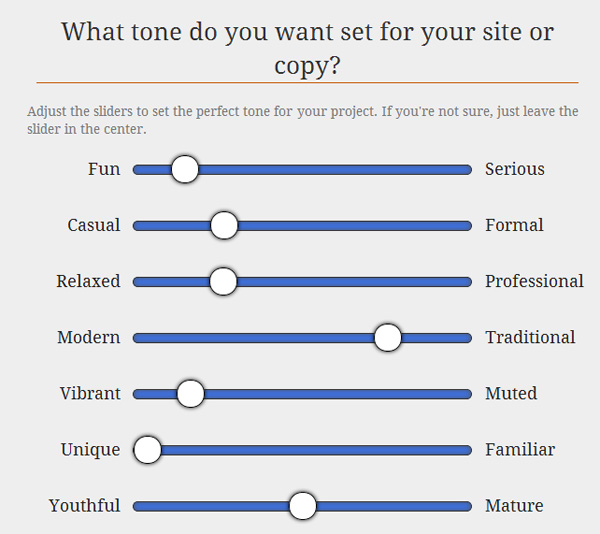
Выбор правильного тона для проекта
Как только вы разобрались в сути проекта, задайте базовый тон для общего дизайна.

Для этого существуют разные способы, с помощью HTML, CSS и Javascript вы сможете создать набор слайдеров, которые позволят клиенту позиционировать свой бренд с точки зрения цветовой гаммы.
Интерпретируйте
Как только вы расспросили клиента, пришло время выделить суть проекта, продукта и потребностей на веб-сайте. Цель этой части процесса – определить набор описательных слов, которые будут в разделе «Прилагательные» нашего Style Tile.
Рассмотрим пример. Вот несколько заявлений, которые наш вымышленный клиент расскажет на встрече:
- «У меня сложный продукт»;
- «У меня серьезные конкуренты. Я хочу, чтобы мой сайт отличался от их скучных сайтов»;
- «Я хочу, чтобы мои посетители моего сайта чувствовали себя комфортно»;
- «Мои клиенты – в основном молодые женщины, которые не знают маркетингового сленга».
Ваша задача состоит в том, чтобы определить одно прилагательное, которое описывает ключевое сообщение клиента.
Какие прилагательные соответствуют высказываниям выше? Это могут быть «точный», «забавный», «удобный», «легкий».
Теперь, когда мы определили набор прилагательных, можно начать перевод слов в дизайн. Хотя у вас может быть несколько иное толкование вышеупомянутых прилагательных, вполне вероятно, что проекты все же будут иметь общие элементы.
Определяйте
Самое время приступить к созданию Style Tile.
Зайдите на http://styletil.es и загрузите шаблон Photoshop (или создайте свой собственный).

Следующие шаги полностью зависят от вас. Проявите креатив! Итак, основная идея заключается в создании ряда элементов дизайна (цвета, текстуры, кнопки, типографика и т. д.), которые будут соответствовать прилагательным, указанным выше.
Повторите
После того, как вы создали первую версию Style Tile, повторите все шаги еще раз. Определенного количества версий, которые вы должны создать, нет, но обычно достаточно трех-четырех версий Style Tile для каждого проекта.
Помните, что прилагательные для каждой версии могут быть одинаковыми, но могут и разниться, особенно если вам сложно участь все потребности клиента.
Презентация Style Tiles для клиента
Теперь, когда вы создали свой набор Style Tiles, пришло время представить проект клиенту. Как и на других этапах процесса, существует ряд стратегий для обеспечения наилучших результатов и уверенности клиента в следующих шагах проекта.
Ваш клиент должен знать, что вы представите не полный макет, а варианты дизайна Style Tiles. Покажите клиенту другие Style Tiles, которые вы создали ранее, и объясните значение инструмента для проектирования сайта.
Убедитесь, что ваш клиент знает, что именно вы собираетесь показать на презентации!
Пусть ваши клиенты подробно выскажут свое мнение. Помните, что если вы занимаетесь веб-дизайном каждый день, у ваших клиентов может быть мало опыта в этой области. Будьте терпеливы и помогите клиентам четче выражать мысли.
Следующие шаги
Style Tiles – лучшая альтернатива полным проектам на ранних этапах создания сайтов, но в зависимости от того, как вам нравится работать, полнофункциональный макет может стать следующим шагом проекта.
Теперь, когда вы определили направление дизайна, и клиент одобрил одну из версий Style Tile, вы можете быть уверены, что макет больше будет соответствовать ожиданиям клиента. Более того, нет необходимости создавать несколько версий дизайна, так как эта работа уже была выполнена с помощью Style Tiles.
В зависимости от того, как вам больше нравится работать с клиентами, вот примеры полного рабочего процесса:
- Style Tile> Каркас> Макет> Кодирование
- Style Tile > Каркас> Кодирование
- Style Tile > Макет> Кодирование
- Style Tile > Кодирование
По материалам: www.webdesguru.com





