Необычное сочетание текста и изображения в веб-дизайне.

С каждым годом дизайнеры открывают разные способы и хитрости чтобы заинтересовать пользователя уникальным и абсолютно новым оформлением веб-ресурсов. Одним отличным трендом веб-дизайна 2018 года принято считать сочетание текста и изображения. Относительно новое направление уже пользуется большой популярностью на многих сайтах.
Нахождение золотой середины между расположением текста на фотографии, выбор подходящего шрифта, цвета и размера, а также контраста – вот основные задачи художника веб-страниц.
Предлагаем вашему вниманию несколько советов, которые придадут современности и неповторимости вашему проекту.
-
Не забывайте про контраст

Главное назначение текста – это его читабельность. Убедитесь, что вы подобрали правильные цвета для элементов. Если фон светлый – то текст темный, и наоборот.
Контраст может проявляться не только в цвете, но и в размере. Если фон содержит крупные элементы, они будут хорошо сочетаться с тонким вытянутым текстом.
-
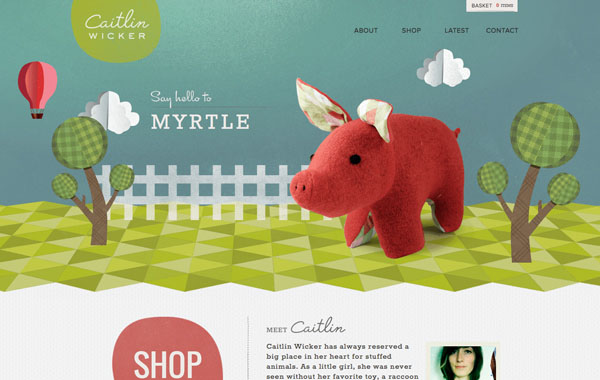
Логика направления


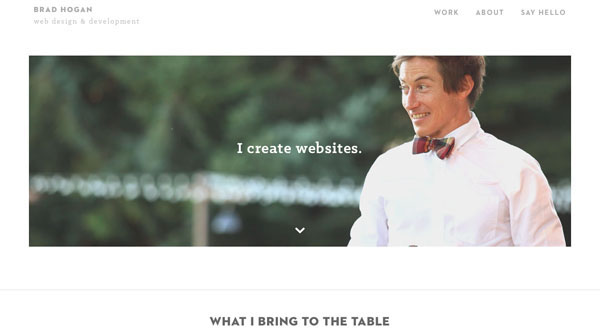
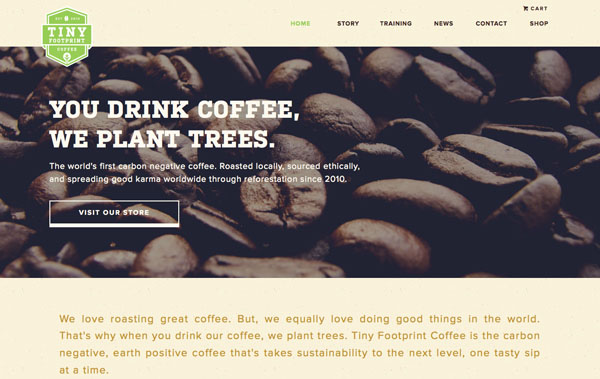
Располагайте текст на том участке фото, где это будет максимально логично. Также не стоит размещать текст так, что он перекрывает важные изображения, особенно если это товар, который вы продает или лицо человека. Обозначьте место текста так, в прямом смысле куда указывает или смотрит объект на фото.
-
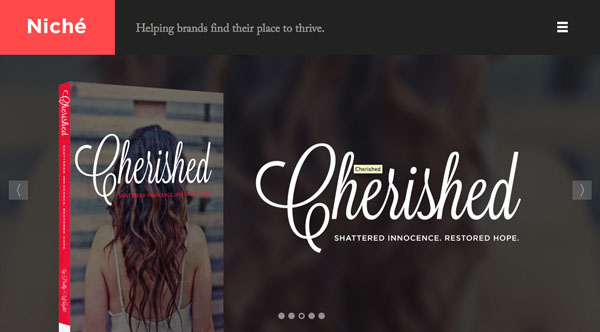
Поместите текст на подложку


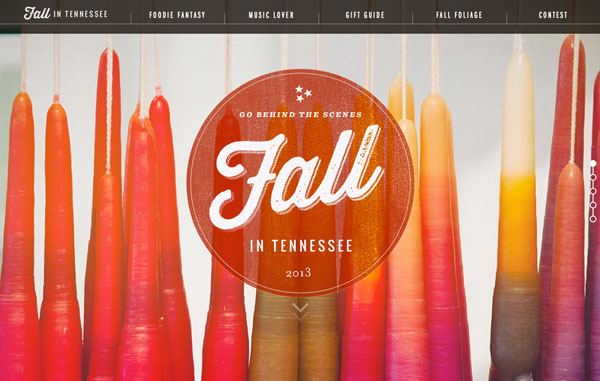
Когда на фотографии много разноцветных объектов, или перепадов от светлых к темным тонам, вы можете поместить текст на подложку, тем самым сделав его более заметным.
Выберите форму подложки которая будет хорошо смотреться с вашим текстом (в примере выше вы видите прямоугольник и круг). Затем выберите цвет, который будет контрастировать с цветом текста достаточно, чтобы шрифт был хорошо заметен. Попробуйте сделать подложку полупрозрачной, чтобы привнести мягкости в дизайн.
-
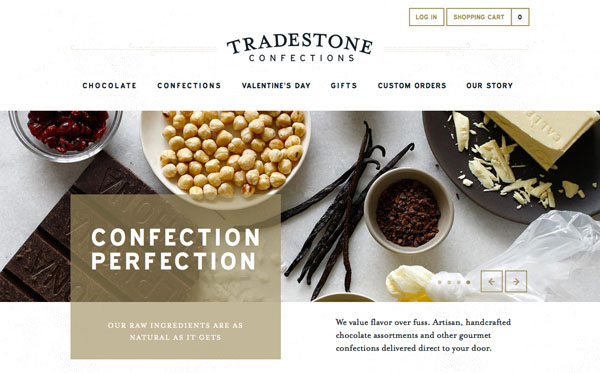
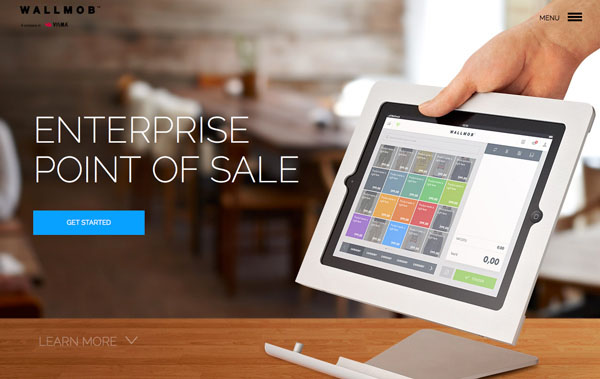
Размойте изображение


Один из самых простых методов, которой вы можете использовать при работе с текстом и изображением это размытие фотографии или ее части. Небольшое размытие фона при помощи инструментов типа Adobe Photoshop поможет выделить текст, поместить его на первый план. Размытие также поможет навести фокус на главный объект, как это видно в примере сайта Wallmob. Размытие придает продукту и тексту особую четкость, привлекая внимание пользователя.
-
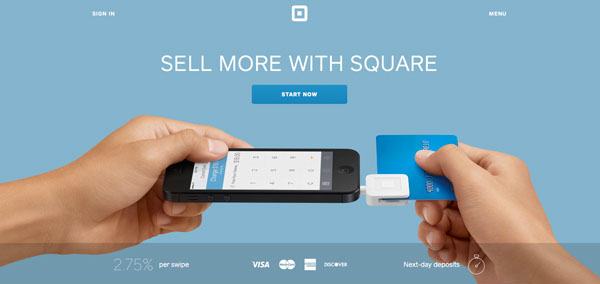
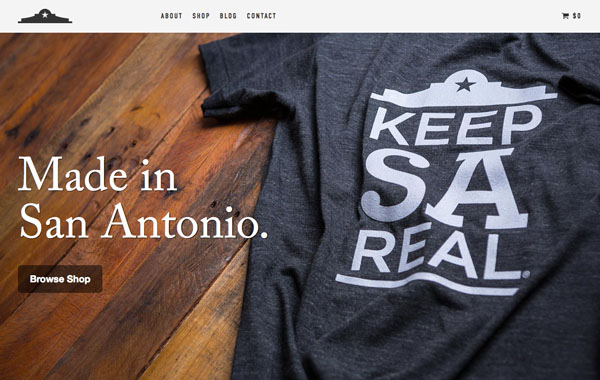
Текст на фоне


Один из самых простых методов, которые вы можете использовать, это разместить текст на фоне изображения. В основном они однотонные, и отличаются минимальных количеством элементов. Такая хитрость придаст эффект глубины.
-
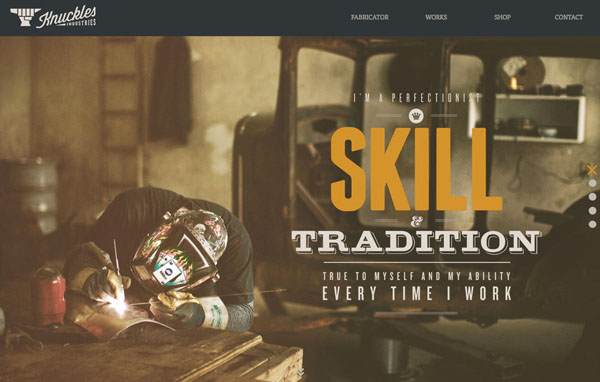
Поиграйте с масштабом элементов


Если вы сомневаетесь в привлекательности вашей работы, попробуйте увеличить масштаб как текста так и изображения. Увеличенный объект привлечет внимание, а контраст между ними будет выигрышно сочетаться.
-
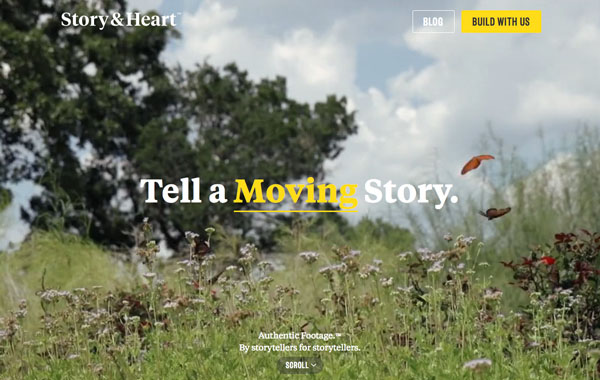
Оттенок имеет значение


Чтобы разнообразить оформление попробуйте придать оттенок фоновому изображению, или выделить отдельным цветом ключевое слово в тексте. Оба варианта одинаково эффективны.
-
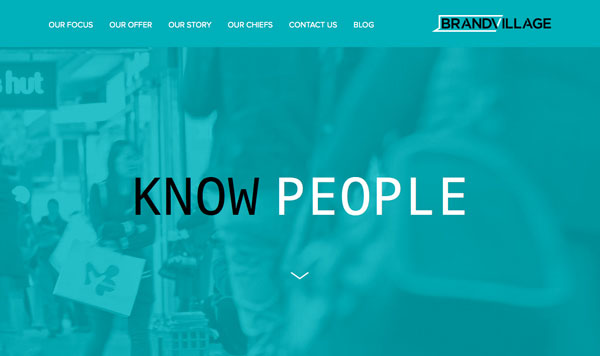
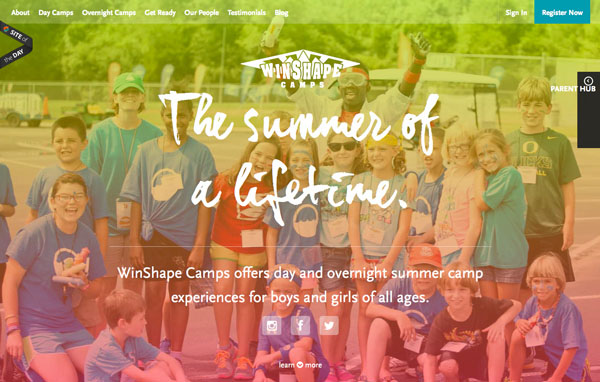
Наложение цвета


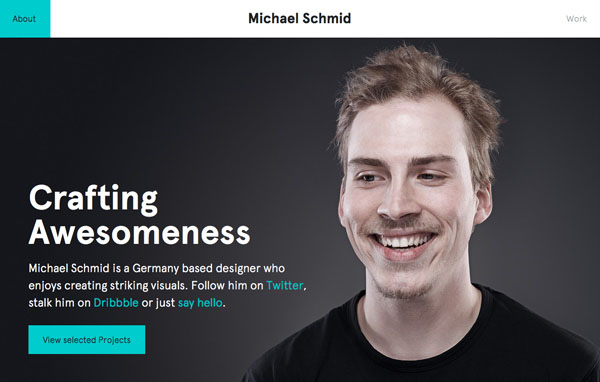
Эффект, который становится все популярнее — наложения цвета поверх изображения, и текст сверху. Это не самая простая техника, но она может сделать ваш дизайн потрясающим.
Главная сложность состоит в том, чтобы соблюсти баланс и сделать цветовое наложение достаточно прозрачным, чтобы была видна картинка, но в то же время достаточно непрозрачным, чтобы текст хорошо читался. Вам придется поэкспериментировать с настройками фотографий и цвета, чтобы наловчиться в использовании этой техники. Не знаете какие оттенки использовать? Начните с цветов вашего бренда.
-
Простота победит


Создайте дизайн максимально простым. Перегруженность элементов сыграет с вами плохую шутку. Сочетание должно быть таким, чтоб видно было и картинку и текст. Выбирайте несложную графику и простые изображения.
По материалам: www.webdesguru.com



